Click on any image in this post to view larger
Since the increase in the popularity of recreating the look of vintage photos (e.g., Polaroids), the square cropped photo has increased in popularity as well. The square crop can really make a huge difference in a shot that would otherwise have less impact compositionally.
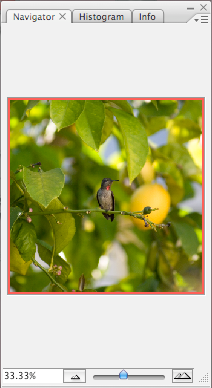
Here's a perfect example... I took the shot below with my zoom lens...

The sweet little female Anna's hummingbird is visible but kind of gets lost in the shot. I want her to be the star of the show though. So it's time to work some cropping "magic".
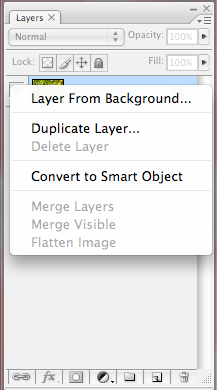
In Photoshop CS3 (my preference for cropping), I open the photo. It automatically opens the file as a flat image with no layers. I know this because in the layers control area it shows my photo as "Background" written in italics. That means that it's flat and I have limited editing capabilities with that layer.
So the first thing is to make the Background layer into a Layer by right-clicking on that background layer in the layer controls and selecting Layer from Background:

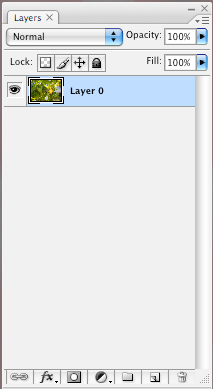
Now the photo layer will look like this in the layers controls:

At this point, I could simply use the cropping tool and crop the photo but I'd lose a lot of flexibility because the cropping tool "cuts" away all the data outside of the area selected by the cropping tool. I don't want that.
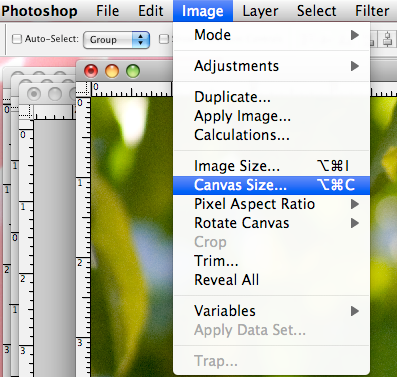
Instead of using the cropping tool, I go to the Image menu and select Canvas Size:

Understanding what a "canvas" is in Photoshop
This is very different than selecting Image Size. The "canvas" in a PS file is the work space on which your photo layer(s) resides. By changing the canvas size, it's like I'm defining what size table I'm using to work on a craft project. Changing the size of the table doesn't affect the materials sitting on the table, it just changes the size of the table. The same is true with the canvas size in Photoshop. Making a change here changes the work area (canvas) but not the size of photo layer(s) sitting on the work area (canvas). That's why I had to make the photo a layer first, so it sits independently on top of the canvas.
The original size of the canvas shows at the top of the window as "Current Size". I can change the size to anything I want in "New Size" area. Since I want a square crop on this photo I changed the width to be equal to the height at 10.8 inches:
I'm fine with the new canvas size being smaller than the current canvas size (that's the point) so I click Proceed.
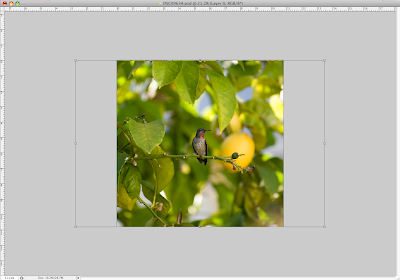
At this point, my image looks like this:
Sometimes this is all I need to do to make a composition work better. But in this case, it needs a bit more tweaking.
Why I prefer using Photoshop CS3 for cropping
Unlike later versions (CS4 and CS5), in PS CS3 there is a Navigator in the upper right-hand corner of the screen that looks like this:

Using the slider at the bottom of the Navigator I zoom out so I can see a significant amount of the grey space around the edges of my images.
This grey space is space that's off the edges of the canvas (remember the canvas is like your craft table).
Why is this important? While the photo layer is still selected in the layers controls, if I go to the Edit menu and select Free Transform (Command T is the keyboard shortcut for Macs)...
...I can see the edges of the original photo hanging off the sides of the canvas into the grey spaces!
Using the Free Transform function lets me move the photo around on the canvas area and try out lots of different "crops" without cutting anything.
Free Transform also lets me resize the photo layer independently of the canvas using the resizing boxes on the corners.
IMPORTANT TIP: To proportionally resize a photo ALWAYS hold down the Shift key and only pull on the resizing boxes in the corners. You will avoid a distorted photo this way. No more photos that look like they were taken in a carnival fun house.

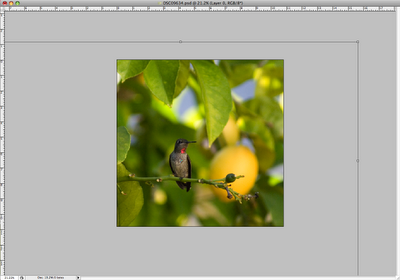
With this photo, I want the hummingbird to be larger in the composition, so I hold down the Shift key and pull on the corner resizing boxes until the hummingbird as large as I want her in the composition. During this step, if I need more grey space to work in to pull the resizing boxes larger, I use the Navigator to zoom out so I see more grey space and a smaller version of the canvas.

Once I'm happy with the size, I hit the Enter key to finalize my changes and the grey outline and resizing boxes disappear. If I want to get them back to do more tweaking, I select Free Transform, and they come back.
With my photo layer still selected in the layers controls, I can now select the Move Tool at the top of my tools palette and drag the photo around on the canvas until I like the framing of the hummingbird on the canvas.

Notice that I don't put the hummingbird smack dab in the center of the compositions. Why? I roughly use the "Rule of Thirds" to position my subject on the canvas to create a visually interesting composition.
"The rule of thirds is a compositional rule of thumb in visual arts such as painting, photography and design. The rule states that an image should be imagined as divided into nine equal parts by two equally-spaced horizontal lines and two equally-spaced vertical lines, and that important compositional elements should be placed along these lines or their intersections. Proponents of the technique claim that aligning a subject with these points creates more tension, energy and interest in the composition than simply centering the subject would." Wikipedia
Notice that I said I "roughly" use this rule in my positioning. Sometimes it works and sometimes it doesn't. In the end it all depends on what looks good to me. If you like how it looks and it makes something inside you say, "Yes, that's it!" then that's all that matters.
Now dive in and start creating but always remember...